Whoa! It's almost surreal — 600 days at Schulltech. Time has this peculiar way of slipping through our fingers, doesn't it? From my humble beginnings as a junior front-end engineer to leading the front-end team, the journey has been nothing short of transformative.
Entering the World of Schulltech
My journey with Schulltech had an unconventional beginning—I initially enrolled for Schull.io DevOps training. However, fate took a turn, I was approached for a frontend position. In no time, I found myself preparing for an interview with Tochi, the tech lead, and Adura, the then operations manager. I put my all into preparing for the interview as I have grown a passion for Schulltech. The interview went well, marking the initiation of my journey at Schulltech.
600 Days in the Making
Over the past 600 days, Schulltech has transformed from a workplace into a close-knit community for me. Right from the start, what resonated with me were the core values: DRIQ(Diligence, Respect, Integrity, and Quality). These values resonate in every project, conversation, and interaction within the organization.
In these 20 months, I've not only worked on challenging projects that continually push my limits but have also been part of a team where learning is constant, challenges are embraced, and growth is inevitable. Let's delve into the moments that defined my technical and leadership contributions at Schulltech.
Key Projects and Achievements
Banks L.A.
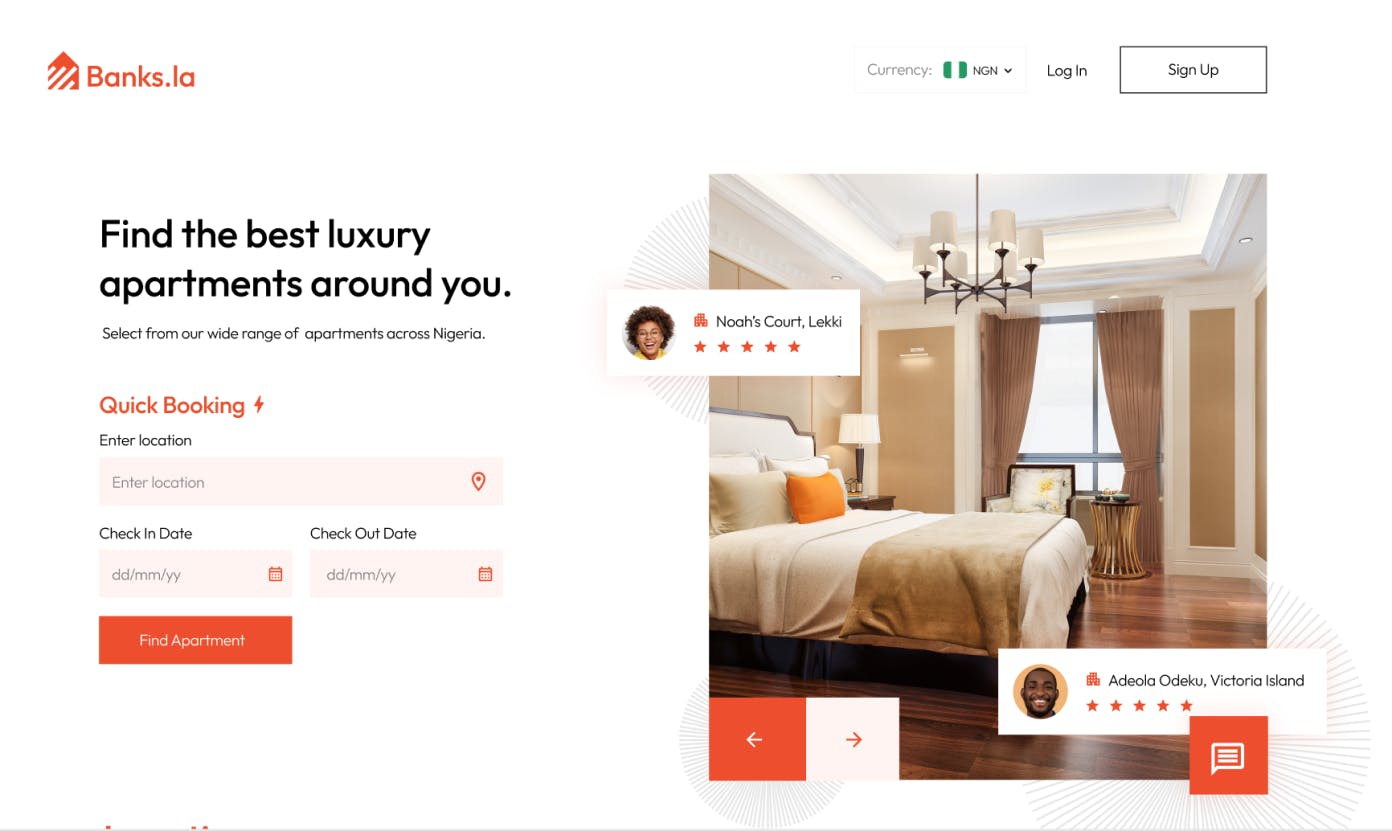
In my role at Schulltech, a pivotal project I contributed to was the development of a customized facility management software and booking web application for Banks L.A.(Banks Luxury Apartments), a leading real estate company specialising in short-term apartment rentals. I primarily worked on the management portals and the web application, I streamlined the development time by creating reusable components that were utilized across the portals. However, a notable challenge arose with the web application's performance, primarily due to its image-heavy nature. Implementing various optimization strategies, I successfully reduced the website's load time from a sluggish 9 seconds to a swift 1.9 seconds(a 78% improvement). This optimization not only alleviated performance issues but also resulted in a significant increase in user retention rate. You can read this LinkedIn post for more detailed insight into my optimization approach.
Schull LMS
This particular project truly pushed my boundaries. It is the Learning Management System(LMS) of Schull.io, the Edutech arm of Schulltech. I took charge of implementing new features, including content management and assessment tracking. The project reached its zenith when we ventured into white-labelling the LMS as a product for other training institutes. This update was challenging and exciting for me, particularly in refactoring the application to ensure scalability and adaptability as we onboarding other organizations. Witnessing the onboarding of our first client onto the LMS brought immense joy. The white-labelled LMS now serves two training institutions with an enrollment of over 700 students.
Streamlining Collaboration through Documentation and Automation
My journey at Schulltech extends beyond individual projects; it includes building a collaborative environment through streamlined processes. One significant initiative I started was the establishment of frontend documentation on GitHub, outlining the contribution workflow and processes for the entire frontend team. The documentation proved invaluable, particularly for new engineers and interns, serving as a guide to easily integrate into the frontend workflow.
Recognizing the need for consistency across projects, I introduced a documentation template for individual projects. The template contains important information about the project and links such as Figma files and API docs. The templates facilitated seamless contributions for existing team members but also provided a starting foundation for newcomers joining a project.
Also, understanding the critical role of code quality and readability, I implemented linting and formatting automation that ran just before committing to the repositories. This automated process brought about a notable improvement in our codebase. Beyond enhancing our code quality, it proved to be a time-efficient strategy during the PR review process. By addressing common issues through automation, our team could focus on more nuanced aspects, making the review process more impactful.
These contributions aimed not just at code but at enhancing the overall collaborative experience within the team.
Future Endeavors
As I reflect on my journey at Schulltech and the strides we've made, I'm excited about the road ahead. Building upon the successes and lessons learned, my focus is on elevating the quality of our products and processes.
We have some interesting projects in the pipeline and I look forward to their launch. One of them is Biko.
In the upcoming months, my commitment extends beyond project launches. I aim to delve into continuous learning, staying abreast of the latest industry trends, and implementing efficient methodologies that enable us to build remarkable products swiftly.
I have unwavering confidence in the collective expertise of our team. Together, I believe we can push the boundaries of what's possible, create extraordinary products, and leave an indelible mark in the tech landscape

Thank you for reading
Follow me on Linkedin and subscribe to my YouTube Channel where I plan to share more valuable content. Also, Let me know your thoughts in the comment section.